Home> All PowerPoint Tutorials > PowerPoint Models > PowerPoint Fishbone
Fishbone chart is a key tool for root cause analysis. Create PowerPoint Fishbone diagram in 1 minute or less for your project presentations. Follow our simple step by step instruction.
NCCN Chemotherapy Order Templates (NCCN Templates ®) NCCN continues to add to the library of chemotherapy order templates to improve the safe use of drugs and biologics in cancer care. NCCN Chemotherapy Order Templates (NCCN Templates ®) are intended for personal and practical use only. Build as many partial skeletons as you can by dragging the bones into formation (see lesson page 3 for help with placement). When your partial skeletons are built, label each bone. (6 points) ( Hint: Multiple bones of the same type can belong to the same person — like one left femur and one right femur.
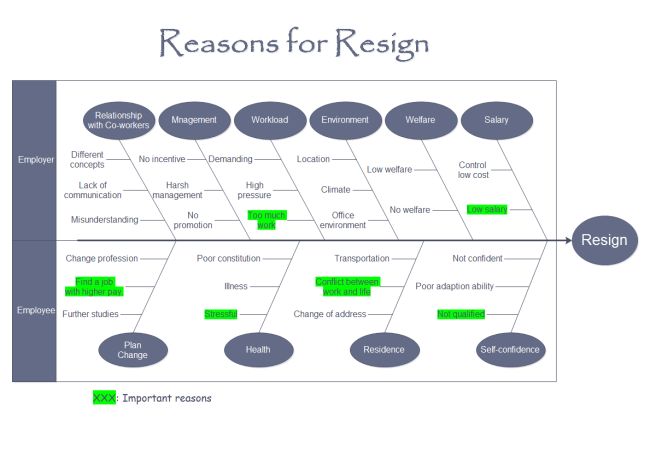
The Fishbone diagram you’ll learn to create is:
Where is Fishbone or Ishikawa diagram used?
The diagram format is used in…
- Project presentations to showcase root cause analysis
- Brainstorming session for developing new product design
- Review sessions for Quality defect prevention etc.
The main benefit of the tool is – it helps you explore all the potential causes for an event, without biases. It is a diagram you must have at your disposal if you make strategic or leadership related presentations.
Here are the steps to create the diagram:
Step 1: Draw the head of the fish
Head of the fish represents the core issue or the ‘event’. Let us say, the issue is ‘Defects in production’. You start by drawing a circle or chevron to represent the ‘event’.
Step 2: Drawing the big bones
The big bones are the possible causes for the event. For example, the general causes could be categorized under People, Methods, Machines, Materials, Measurement and Environment. We represent these causes by drawing a chevron for each cause. For example:
This forces us to consider the issue from all relevant angles.
Note the use of arrows to represent the direction of flow of information. We draw a horizontal arrow for the spine (usually thicker than the other arrows) and an arrow each originating from the main causes.
It is good practice to draw one arrow and make multiple copies, rather than drawing separate arrows each time. This ensures that the diagram has a consistent look and feel.
Related:Creative PowerPoint Tree Diagrams
Step 3: Fleshing out the bones
The next step is to note down details under each of the causes. Focus on one cause at a time. This way, you will not be distracted by unconnected issues.
It is not uncommon to see multiple layers of underlying causes for each of the big cause categories.
Related: 3 Creative SWOT Analysis Template Ideas
Why draw Ishikawa diagram in PowerPoint?
There are two main reasons for using PowerPoint to draw the diagram.
The first reason is:
Fishbone diagram on a slide is always helpful to explain the causes for an event in neatly organized clusters. This helps your audience organize your information in their mind and process it better.
A smarter way of using PowerPoint Fishbone diagram template:

Project the diagram template on a whiteboard and invite the participants to stick their ‘causes’ under different categories using sticky notes. This way, you’ll come up with an exhaustive analysis, where points are neatly segregated under various heads. You can shift the sticky notes to different categories or create new categories depending on the way the brainstorming session progresses.
Related: Learn to create diagrams with PowerPoint Shapes
Variations of the Ishikawa diagram template:
Source: PowerPoint Fishbone from Charts & Diagrams CEO Pack
If you want to represent ‘cause and effect’ in a conceptual way, you may consider alternatives like the ones below:
Powerpoint Lab Skeletons Cbc Template Download
Source: PowerPoint Cause Effect Diagrams: Charts & Diagrams CEO Pack
Conclusion about PowerPoint Fishbone:
Even with a simple fishbone diagram you can create so many variations to represent different aspects of the diagram. Go ahead explore the options and play with PowerPoint.
Related: Draw Creative Decision tree Diagrams
Return to Top of PowerPoint Fishbone Page
Cbc Skeleton Labs
We continue our March Blog Posts on PowerPoint Add-ins with PowerPointLabs. When we tested PowerPointLabs it was FREE, and full of features, many we have not seen in any other offering. I do recommend spending time going through the tutorial walk-through that is available after the add-in is installed.
PowerPointLabs is an entire ribbon, with a lot of good design, layout and styling features.
For this post I am just going through one of several styling options that stood out. The Picture Slides Lab tool automates making text stylized over an image (inserted image or background image). This feature is in line with the PowerPoint Designer feature, in terms of take text only content and make it visual for me. It provides a number of preset styling options:
Powerpoint Lab Skeletons Cbc Template Printable
1) Frosted Glass TextBox Color (Option to add custom colors)
2) TextBox Transparency (Option to display multiple transparency options)
3) Special Effects (Options for how image is displayed)
4) Brightness (Options for image brightness by percentage)

5) Font Color (Options for custom font color)
6) Text Glow Color (Option to add custom glow color)
7) Text Position (Option to position your text in various positions on your slide)
8) Font (Option to choose a custom font. It doesn’t appear to load all fonts from your system.)
9) Font Size (Option to choose various preset font sizes)
Cbc Skeleton Template
10) Picture (This option allows you to add effects to your images)
Beyond the preset options, and a feature that always makes things better from my perspective, is the ability to use each preset as a starting point then customizing it.
Here is an example of the Picture Slides Lab in use:
1
Add a Blank Slide (to an existing presentation or new presentation)
2
Go to the PowerPointLabs tab and select Picture Slide Lab, then select Images to import.
We added 5 visual images to the presentation.
3
Select one of the imported images and select one of the preset styling options, then Apply.
4
There is a dialog with thumbnail to confirm the selected image and styling (okay, this step feels a bit redundant and not needed). Highlight the image (1) to add to the presentation and click (2) Select.
Everything is added to the presentation. And it is not a flat image, the text, image styling and graphic accents are all native PowerPoint content, so it can be modified in PowerPoint after inserted.
5
In addition to the content being editable in PowerPoint, another nice option to easily update the image and styling by going back to the PowerPointLabs tab, selecting Picture Slides Lab again and updating the image or styling options by clicking (1) Change Style.
Once you’ve selected your new style, click (1) Apply.

(1) Select slide to be inserted in your project – (2) Click Select.
Here’s the new style applied to the slide.
The PowerPointLabs add-in is good for both the non-designer (professional preset designs for all) and designer (instant formatting for faster production). Have fun formatting some visual slide layouts on your next presentation!
– Troy @ TLC